L'avvento dei veicoli autonomi, supportati dall'intelligenza artificiale (IA), sta segnando l'inizio di una nuova era nella storia della mobilità. Questa sinergia tra tecnologia avanzata e trasporto sta non solo trasformando il modo in cui ci spostiamo ma sta anche ridefinendo i concetti di sicurezza, efficienza e sostenibilità nel settore dei trasporti. Questo articolo esplora le dinamiche di questa rivoluzione, mettendo in luce come veicoli autonomi e IA stiano plasmando il futuro della mobilità.
I veicoli autonomi, o veicoli a guida autonoma, rappresentano la frontiera della tecnologia dei trasporti. Grazie a sofisticati sistemi di sensori, algoritmi di machine learning e capacità computazionali senza precedenti, questi veicoli sono in grado di navigare in modo sicuro e indipendente, riducendo significativamente la necessità di intervento umano.
L'intelligenza artificiale è il motore che alimenta la rivoluzione dei veicoli autonomi. Gli algoritmi di IA, apprendendo da vasti set di dati, sono capaci di interpretare complesse situazioni stradali, prendere decisioni di guida e apprendere continuamente per migliorare le performance.
L'introduzione dei veicoli autonomi e l'applicazione dell'IA nella mobilità hanno il potenziale per trasformare radicalmente la società in diversi modi.
L'IA gioca un ruolo cruciale anche nel mantenimento e nella sicurezza dei veicoli. Sistemi basati su IA possono monitorare lo stato di salute dei veicoli in tempo reale, identificando potenziali problemi prima che si manifestino come guasti effettivi. Ciò non solo migliora la sicurezza ma anche l'efficienza operativa, riducendo i tempi di inattività e i costi di manutenzione. Inoltre, l'IA può essere impiegata per sviluppare sistemi di sicurezza proattivi, come l'assistenza avanzata alla guida (ADAS), che aiutano a prevenire incidenti prima che accadano.
Una delle applicazioni più promettenti dell'IA in ambito di mobilità riguarda l'ottimizzazione dei flussi di traffico. Algoritmi di apprendimento automatico sono impiegati per analizzare pattern di traffico, prevedere congestioni e suggerire rotte alternative in tempo reale, riducendo significativamente tempi di percorrenza e impatto ambientale. Questi sistemi possono inoltre gestire in modo dinamico segnali stradali e semafori per migliorare il flusso del traffico, creando una rete di mobilità più fluida e meno stressante per gli utenti.
L'IA sta anche trasformando l'esperienza di viaggio, rendendola più personalizzata e confortevole. Grazie all'analisi dei dati utente, i sistemi basati su IA possono adattare l'ambiente interno del veicolo alle preferenze individuali, regolando temperatura, illuminazione, musica e persino suggerendo itinerari basati sugli interessi personali. Questo livello di personalizzazione non solo migliora l'esperienza dell'utente ma apre anche nuove opportunità per servizi personalizzati e modelli di business innovativi nel settore della mobilità.
Nonostante il grande potenziale, la transizione verso una mobilità basata su veicoli autonomi e IA presenta sfide significative.
Il 2024 si prospetta come un anno di significative innovazioni tecnologiche, con impatti profondi su come le agenzie web progettano, sviluppano e ottimizzano i siti web. In questo articolo, esploriamo le tendenze più significative nello sviluppo web che definiranno il panorama tecnologico in questo anno.
Disclaimer: Benché ci troviamo già a marzo del 2024, le tendenze dello sviluppo web qui discusse mantengono pienamente la loro validità e rilevanza. Il settore del web è notoriamente veloce e in continua evoluzione; tuttavia, le innovazioni e le direzioni indicate rappresentano solide basi su cui le agenzie web e gli sviluppatori continueranno a costruire e innovare nel corso dell'anno.
L'intelligenza artificiale (AI) e il machine learning continuano a rivoluzionare il settore dello sviluppo web. Nel 2024, ci aspettiamo un'adozione ancora più massiva di queste tecnologie, con AI in grado di personalizzare l'esperienza utente in tempo reale, ottimizzare le performance dei siti web e offrire insights preziosi attraverso l'analisi dei dati.
Assistiamo a una crescente adozione di chatbot AI-driven, sistemi di raccomandazione personalizzati e strumenti di analisi predittiva, che migliorano significativamente l'engagement degli utenti e l'efficienza operativa. I chatbot AI-driven sono alimentati da tecnologie avanzate di machine learning e natural language processing (NLP), che permettono loro di comprendere e rispondere alle richieste degli utenti in modo più naturale e contestualizzato. Questi chatbot sono progettati per apprendere continuamente dalle interazioni precedenti, migliorando la loro capacità di fornire risposte pertinenti e assistenza in tempo reale. L'implementazione dei chatbot in siti web e applicazioni avviene attraverso l'integrazione di API di intelligenza artificiale e l'utilizzo di piattaforme di sviluppo chatbot specializzate.
Le Progressive Web Apps continuano a guadagnare terreno, grazie alla loro capacità di offrire un'esperienza utente paragonabile a quella delle app native con la flessibilità del web. Le PWA nel 2024 beneficiano di avanzamenti significativi nelle tecnologie web, come il caching intelligente e le strategie di caricamento anticipato, che migliorano notevolmente i tempi di caricamento e le prestazioni generali.
Una delle innovazioni più entusiasmanti per le PWA è la loro integrazione sempre più profonda con i sistemi operativi degli smartphone, dei tablet e dei desktop. Le PWA possono ora essere installate direttamente sul dispositivo dell'utente, offrendo un'icona di avvio rapido e una full-screen experience che imita quella di un'app nativa.
Infine, le PWA hanno accesso a un set più ampio di funzionalità hardware e API del sistema operativo, come notifiche push, accesso alla fotocamera, geolocalizzazione e molto altro, ampliando le possibilità di quello che possono fare.
Con l'aumento delle minacce informatiche, la sicurezza web diventa una priorità assoluta. Nel 2024, assistiamo a una maggiore enfasi sulla sicurezza a ogni livello dello sviluppo web, dall'implementazione di HTTPS come standard, fino all'adozione di politiche di sicurezza più rigorose.
I Web Application Firewall (WAF) sono diventati più avanzati, fornendo una barriera protettiva tra il sito web e il traffico Internet. Un WAF moderno può identificare e bloccare automaticamente i tentativi di attacco comuni, come SQL injection e cross-site scripting (XSS), basandosi su regole predefinite e apprendimento automatico per adattarsi alle nuove minacce. Quando il traffico in entrata corrisponde a questi schemi, viene bloccato o registrato per un'ulteriore analisi, prevenendo così l'esposizione delle vulnerabilità dell'applicazione web.
Anche l’ autenticazione a più fattori è diventata uno standard de facto per l'accesso agli account online, richiedendo agli utenti di verificare la propria identità attraverso più metodi prima di concedere l'accesso. Questo approccio riduce significativamente il rischio di accessi non autorizzati, anche nel caso in cui le credenziali di accesso vengano compromesse.
L'accessibilità e l'inclusività si confermano come pilastri fondamentali dello sviluppo web, riflettendo l'impegno della comunità digitale a rendere il web accessibile a tutti, indipendentemente dalle disabilità o dalle limitazioni. Questo non solo migliora l'esperienza utente per un pubblico più ampio ma è anche un obbligo legale in molti paesi.
Le tecnologie assistive, come lettori di schermo, tastiere adattive e software di riconoscimento vocale, svolgono un ruolo chiave nell'accessibilità web. Lo sviluppo di queste tecnologie ha fatto passi da gigante, con miglioramenti significativi nella precisione del riconoscimento vocale e nell'efficacia dei lettori di schermo.
WAI-ARIA, che sta per Web Accessibility Initiative - Accessible Rich Internet Applications, è l’ insieme di specifiche tecniche sviluppate dal World Wide Web Consortium (W3C). Il suo scopo principale è migliorare l'accessibilità e rendere i contenuti web e le applicazioni più accessibili a persone con disabilità. Attraverso l'uso di attributi speciali integrati nel codice HTML, ARIA migliora l'accessibilità di applicazioni web dinamiche, consentendo ai lettori di schermo e ad altre tecnologie assistive di interpretare e interagire con il contenuto web complesso.
Infine, il 2024 vede l'emergere di nuove tecnologie di sviluppo web, come il framework JavaScript Vue 3, il tool di build Vite e il linguaggio di programmazione Rust per applicazioni WebAssembly.
Vue.js, già noto per la sua facilità d'uso e flessibilità come framework front-end, con la versione 3 porta il concetto di reattività e componibilità a un nuovo livello. Vue 3 introduce l'API Composition come alternativa all'API delle Opzioni, permettendo agli sviluppatori di organizzare meglio il codice e riutilizzare la logica tra componenti. Con il supporto per TypeScript migliorato e il sistema di reattività basato su Proxy, Vue 3 rende lo sviluppo di interfacce utente ricche e performanti più accessibile e manutenibile.
ViteJS emerge come uno strumento di build all'avanguardia, progettato per massimizzare l'efficienza. Utilizzando tecniche di caching avanzate e ottimizzazioni automatiche, riduce significativamente i tempi di compilazione e migliora le prestazioni di sviluppo. Supporta una vasta gamma di framework e libreria, rendendolo una scelta versatile per progetti web di ogni dimensione e complessità.
Rust si conferma come linguaggio di programmazione di scelta per lo sviluppo WebAssembly, grazie alla sua enfasi sulla sicurezza della memoria e sulla performance. Con Rust, gli sviluppatori possono creare codice ad alte prestazioni da eseguire nel browser, aprendo nuove possibilità per applicazioni web che richiedono calcoli intensivi o la manipolazione di grandi quantità di dati in tempo reale. La combinazione di Rust e WebAssembly rappresenta un potente strumento per superare le tradizionali limitazioni delle applicazioni web, rendendo possibile lo sviluppo di giochi, editor di immagini, simulazioni e altre applicazioni ad alta intensità di calcolo direttamente nel browser
Introduzione: Sostenere l'Export attraverso Soluzioni Digitali
Negli sforzi per promuovere l'export e l'espansione internazionale delle imprese italiane, il governo ha istituito il "Bonus Export Digitale Plus". Questo incentivo mira a sostenere le microimprese manifatturiere nel loro percorso di internazionalizzazione attraverso l'adozione di soluzioni digitali specifiche.
Chi è eligibile e cosa offre l'incentivo
Il bando è rivolto alle micro e piccole imprese manifatturiere con sede in Italia, anche organizzate in reti o consorzi. L'incentivo finanziario è concesso in regime "de minimis" e varia a seconda della tipologia di beneficiario. Le imprese singole possono ricevere fino a 10.000 euro, mentre reti e consorzi possono ottenere fino a 22.500 euro. La domanda può essere presentata a partire dal 13 febbraio 2024 fino a esaurimento delle risorse. La dotazione è pari a 3 milioni di euro.
Spese ammissibili e procedura di domanda
Le spese ammissibili riguardano esclusivamente l'acquisto di soluzioni digitali per l'export. È fondamentale che tali spese siano documentate e rendicontate correttamente per poter accedere al finanziamento. La domanda può essere presentata online, previa identificazione tramite SPID e compilando i moduli richiesti.
Partnership con Pizero per l'espansione internazionale
Per ottenere il contributo, le aziende devono scegliere uno dei partner accreditati nella lista dei fornitori. Tra le opzioni disponibili, Pizero si distingue come un partner esperto nella realizzazione di prodotti digitali per l'export. La collaborazione con Pizero può garantire alle imprese un supporto qualificato nella progettazione e promozione dei loro prodotti sui mercati internazionali.
Il "Bonus Export Digitale Plus" rappresenta un grande incentivo per l'export e l'espansione internazionale delle imprese italiane. Questa iniziativa si inserisce in un contesto più ampio di politiche governative volte a sostenere l'innovazione e la competitività del settore manifatturiero nel mercato globale.
L'obiettivo principale del bando è quello di fornire alle microimprese manifatturiere le risorse finanziarie necessarie per investire in soluzioni digitali innovative che possano facilitare il processo di internazionalizzazione. Attraverso l'adozione di tecnologie digitali avanzate, le imprese possono migliorare l'efficienza operativa, ottimizzare i processi produttivi e accrescere la propria competitività sui mercati esteri.
I benefici del bando sono molteplici e si estendono oltre il mero sostegno finanziario. L'accesso a fondi agevolati consente alle imprese di ridurre i costi di investimento e di migliorare la propria posizione finanziaria. Inoltre, l'adozione di soluzioni digitali per l'export può favorire lo sviluppo di nuovi mercati e l'incremento delle vendite all'estero, contribuendo così alla crescita economica complessiva del Paese.ù
Il "Bonus Export Digitale Plus" offre alle microimprese manifatturiere l'opportunità di investire in una serie di progetti finalizzati all'espansione internazionale attraverso l'adozione di soluzioni digitali. Di seguito sono forniti alcuni esempi di progetti ammissibili che possono beneficiare del contributo offerto dal bando:
Il "Bonus Export Digitale Plus" offre una vasta gamma di opportunità per le microimprese manifatturiere desiderose di investire nell'espansione internazionale attraverso l'adozione di soluzioni digitali. Gli esempi di progetti finanziabili illustrati sopra sono solo una parte delle possibilità offerte dal bando. È fondamentale che le imprese valutino attentamente le proprie esigenze e pianifichino progetti mirati che possano massimizzare i benefici offerti dall'incentivo.
Per maggiori informazioni e per prendere visione del testo integrale del bando potete visitare la pagina dedicata sul sito web di Invitalia
Per qualsiasi necessità non esitate a visitare la pagina dei contatti oppure potete direttamente fissare una call con noi usando il pulsante che trovate sulla barra in alto del sito.
Quando si tratta di vendere prodotti attraverso un e-commerce, le fotografie giocano un ruolo fondamentale. La qualità delle immagini è fondamentale per attirare l'attenzione dei clienti e creare una buona impressione su di loro. Ecco perché è importante investire in fotografie professionali per tutti gli oggetti in vendita.
1. Immagini di qualità: le fotografie professionali garantiscono immagini di qualità. Le foto sono nitide, ben illuminate e ben definite. Questo aiuta a creare un'impressione positiva sui clienti e aumenta le possibilità di vendita.
2. Maggiore valore: le fotografie professionali danno un senso di qualità e professionalità al prodotto. Questo può aumentare il valore percepito del prodotto e aiutare a vendere a prezzi più alti.
3. Maggiore visibilità: le fotografie professionali aiutano a rendere i prodotti più visibili e aumentano le possibilità di essere notati dai clienti.
Costo: affidarsi a un professionista può essere più costoso rispetto a scattare foto da soli. Si dovranno considerare i costi di equipaggiamento, personale e tempo. Inoltre, se l'e-commerce ha un ricambio continuo di articoli, come nel caso di un negozio di abbigliamento, il professionista dovrà tornare spesso in negozio per fotografare le nuove collezioni, cosa non sempre possibile
Tempo: scattare le foto da soli può richiedere molto tempo. Se si ha poco tempo a disposizione, può essere più conveniente affidarsi a un professionista.
Qualità: un professionista può garantire una qualità di fotografia superiore rispetto a scattare foto in modo autonomo.
Le fotografie professionali sono fondamentali per un e-commerce di successo. La qualità delle immagini ha sicuramente un impatto significativo sulla percezione dei clienti e sulla possibilità di vendere.
Quando si decide se affidarsi a un professionista o scattare foto da soli, è importante considerare i costi, il tempo e la qualità che si desidera ottenere.
Nella maggior parte dei casi, Pizero consiglia di affidarsi a un professionista nel caso in cui il negozio abbia un punto vendita fisico che si desidera valorizzare. Nel caso di un negozio con ricambi continuo di articoli, per contenere i costi e per praticità, consigliamo poi di dotarsi di un'attrezzatura minima e fare le foto da soli. Vediamo come!
Fare foto professionali per l'e-commerce non è mai stato così semplice come con le applicazioni di fotoritocco da smartphone. Queste app consentono di scontornare gli oggetti e ottenere un risultato finale che può competere con quello realizzato da un professionista. In questo articolo esamineremo le migliori app per scontornare gli oggetti e ottenere foto professionali anche se fatte con lo smartphone.
Esistono numerose app che consentono di scontornare gli oggetti e togliere lo sfondo dalle foto. La maggior parte delle app di fotoritocco consente di fare ciò in modo rapido ed efficace. Alcune delle migliori app per togliere lo sfondo alle foto sono: Adobe Photoshop Express, PhotoRoom, TouchRetouch, Background Eraser, PhotoScissors e Photo Cutter. Queste app offrono la possibilità di isolare gli oggetti su fondo bianco, trasparente o comunque, e includono funzionalità avanzate come la selezione automatica degli oggetti, la possibilità di regolare la luminosità e il contrasto, l'aggiunta di filtri e molto altro.
Per ottenere foto eccellenti da usare per l'e-commerce, è importante assicurarsi che le foto siano chiare, nitide e ben inquadrate. È anche importante usare una buona illuminazione e uno sfondo neutro. Se si scattano foto con uno smartphone, è consigliabile usare un treppiede per assicurare che la foto sia ben inquadrata. Si dovrebbe anche assicurarsi di avere una buona connessione Internet per caricare le foto rapidamente.
Esistono molte app gratuite che consentono di modificare le foto da smartphone in modo semplice ed efficiente regolando aspetti come l'esposizione, la saturazione e i colori per valorizzare al meglio i prodotti.
Una delle migliori app gratuite per il fotoritocco da smartphone è Snapseed. Questa app offre una varietà di strumenti per modificare le foto, tra cui la possibilità di regolare la luminosità, il contrasto, la saturazione, l'esposizione, la nitidezza e altro ancora.
Un'altra app gratuita per il fotoritocco da smartphone è Adobe Photoshop Fix. Questa app consente di modificare le foto con strumenti come ritaglio, sfocatura, riempimento, sfumatura e regolazione dei colori. L'app consente inoltre di aggiungere testo e filtri alle foto. Si tratta di un 'app molto popolare, ma ha recensioni contrastanti. in ogni caso Adobe in genere produce app di grande qualità, quindi è sicuramente da prendere in considerazione.
Se si desidera ottenere un risultato finale veramente impeccabile, è meglio affidarsi a un professionista. Un professionista sarà in grado di creare foto di qualità superiore rispetto a quelle create con un'app di fotoritocco da smartphone. Inoltre, un professionista sarà in grado di gestire la luce, l'inquadratura e gli altri aspetti della fotografia in modo più accurato. Se avere un e-commerce con un catalogo limitato di prodotti e non c'è un ricambio frequente, è sicuramente un investimento da fare.
Per quanto riguarda invece la parte tecnica di realizzazione e-commerce, che si tratti di un negozio che state per aprire o un negozio esistente che volete far crescere, il consiglio ovviamente è quello di affidarvi a Pizero!
Quando si sviluppa un'applicazione web in PHP, una delle cose più importanti da considerare è la sicurezza. Una delle vulnerabilità più comuni è l'attacco di injection, in cui un utente malintenzionato inserisce codice malevolo all'interno dell'input utente. Questo tipo di attacco può causare seri problemi di sicurezza, come la compromissione del sistema o la divulgazione di dati sensibili. Una delle strategie più efficaci per prevenire questo tipo di attacco è la sanificazione dell'input utente.
In questo articolo, esamineremo come sanificare l'input utente in una chiamata POST in linguaggio PHP. In particolare, discuteremo le diverse tecniche di sanificazione disponibili e come implementarle in modo efficace nella vostra applicazione.
Prima di iniziare a parlare della sanificazione dell'input utente, è importante capire cosa sia l'input utente in una chiamata POST. In una chiamata POST, l'input utente è qualsiasi dato inviato dal client al server. Questi dati possono essere inviati attraverso un form HTML o attraverso una richiesta AJAX. L'input utente può includere informazioni come nome utente, password, indirizzo email, numero di telefono, testo libero e così via.
Poiché l'input utente è fornito dall'utente, non si può fare affidamento su di esso. L'utente potrebbe inserire dati in modo errato o intenzionalmente dannosi, come codice JavaScript o SQL. Inoltre, l'utente potrebbe tentare di eseguire attacchi di injection o di cross-site scripting (XSS) per compromettere il sistema.
Per prevenire gli attacchi di injection, è necessario sanificare l'input utente. La sanificazione dell'input utente è il processo di rimozione di tutti i caratteri non necessari o pericolosi dai dati dell'utente. Ciò significa che tutti i caratteri che non sono numeri, lettere o spazi devono essere eliminati. Inoltre, tutti i caratteri che potrebbero essere utilizzati in un attacco di injection, come le virgolette singole e doppie, devono essere sostituiti con caratteri di escape.
Esistono diverse tecniche di sanificazione disponibili per la chiamata POST. Queste tecniche includono la validazione dei dati, la pulizia dei dati, l'escape dei caratteri e l'uso di prepared statement. Vediamo in dettaglio ognuna di queste tecniche.
La validazione dei dati è il processo di verifica dell'input utente per garantire che sia valido. Questo processo controlla che l'input utente soddisfi determinati criteri, come la lunghezza del testo o il formato dell'indirizzo email. Se l'input utente non soddisfa questi criteri, l'utente riceverà un messaggio di errore.
La validazione dei dati è importante perché può prevenire gli attacchi di injection. Ad esempio, se si richiede all'utente di inserire solo numeri in un campo, qualsiasi tentativo di inserire codice malevolo verrà rilevato come un errore. Tuttavia, la validazione dei dati da sola non è sufficiente per prevenire completamente gli attacchi di injection, poiché l'utente potrebbe ancora inserire caratteri dannosi che superano i controlli di validazione.
La pulizia dei dati è il processo di rimozione di tutti i caratteri non necessari o pericolosi dai dati dell'utente. Questo processo può essere effettuato con funzioni come trim(), che rimuove gli spazi iniziali e finali, e stripslashes(), che rimuove i caratteri di escape aggiunti alle virgolette singole e doppie. Ci sono anche funzioni specifiche per la pulizia dei dati, come filter_var(), che rimuove tutti i caratteri non validi da un input specificato.
La pulizia dei dati è importante perché rimuove i caratteri dannosi dall'input utente. Tuttavia, anche la pulizia dei dati da sola non è sufficiente per prevenire completamente gli attacchi di injection, poiché l'utente potrebbe ancora inserire caratteri dannosi che non sono rimossi da questa tecnica.
L'escape dei caratteri è il processo di sostituzione di tutti i caratteri pericolosi con i corrispondenti caratteri di escape. Ciò significa che le virgolette singole e doppie vengono sostituite con i loro caratteri di escape, così come tutti gli altri caratteri che potrebbero essere utilizzati in un attacco di injection.
L'escape dei caratteri è importante perché protegge il sistema da attacchi di injection. Ad esempio, se l'utente inserisce il testo "O'Brien" in un campo di input, le virgolette singole nel testo potrebbero essere utilizzate in un attacco di injection. Tuttavia, se si utilizza la funzione addslashes() per aggiungere i caratteri di escape alle virgolette singole, l'input dell'utente verrà protetto.
Un prepared statement è una query SQL che viene preparata dal server prima dell'esecuzione. Questo processo impedisce agli attacchi di injection di avere successo perché i parametri dell'input utente vengono separati dalla query SQL.
Per utilizzare un prepared statement, è necessario utilizzare un'interfaccia di database che supporti questa funzionalità, come PDO o MySQLi. Con un prepared statement, l'input utente viene passato come parametro alla query SQL, anziché essere inserito direttamente nella query.
Ora che abbiamo esaminato le diverse tecniche di sanificazione dell'input utente, vediamo come implementarle in una chiamata POST in PHP.
Per validare l'input utente, è possibile utilizzare la funzione filter_var(). Questa funzione controlla che l'input utente soddisfi determinati criteri, come il formato dell'indirizzo email o la lunghezza del testo.
Ad esempio, per verificare che un campo di input sia un indirizzo email valido, è possibile utilizzare il seguente codice:
$email = $_POST['email'];
if (!filter_var($email, FILTER_VALIDATE_EMAILL'ingegneria sociale o (in inglese: social engineering) è una delle tecniche di hacking più insidiose, in quanto non si basa sulla vulnerabilità del software o dell'hardware, ma sfrutta la vulnerabilità degli esseri umani. In questo articolo, esploreremo i pericoli legati all'ingegneria sociale in tema di cybersecurity e forniremo alcune tecniche di prevenzione.
L'ingegneria sociale è una tecnica di hacking che prevede l'utilizzo della persuasione e della manipolazione per indurre le persone a fornire informazioni o ad eseguire azioni che possono compromettere la sicurezza informatica. L'obiettivo dell'ingegneria sociale è quello di ottenere l'accesso non autorizzato ai sistemi o alle informazioni sensibili.
Gli hacker utilizzano una serie di tecniche di ingegneria sociale per raggiungere i loro obiettivi. Alcune di queste tecniche includono:
L'ingegneria sociale rappresenta una minaccia significativa per la sicurezza informatica delle aziende. Ecco alcuni dei pericoli più comuni:
Furto di informazioni sensibili: gli hacker utilizzano l'ingegneria sociale per ottenere accesso a informazioni sensibili, come password, informazioni di login o informazioni finanziarie. Queste informazioni possono essere utilizzate per il furto di identità o per ottenere accesso non autorizzato ai sistemi.
Per proteggere le aziende dall'ingegneria sociale, ci sono alcune tecniche di prevenzione che possono essere utilizzate. Ecco alcune delle migliori tecniche di prevenzione dell'ingegneria sociale:
L'ingegneria sociale rappresenta una minaccia significativa per la sicurezza informatica delle aziende. Gli hacker utilizzano una serie di tecniche per manipolare le persone e ottenere informazioni sensibili. Per prevenire gli attacchi di ingegneria sociale, le aziende devono adottare una serie di tecniche di prevenzione, tra cui la formazione in materia di cybersecurity dei dipendenti, il controllo degli accessi, il monitoraggio delle attività, la protezione dei dispositivi e la verifica delle identità. Inoltre, le aziende devono essere sempre aggiornate sulle ultime tecniche di ingegneria sociale utilizzate dagli hacker e agire tempestivamente per mitigare i rischi.
È importante ricordare che la prevenzione dell'ingegneria sociale richiede un impegno costante e continuo da parte delle aziende. Le tecniche utilizzate dagli hacker per manipolare le persone e ottenere informazioni sensibili sono in continua evoluzione e le aziende devono essere pronte ad adattarsi a queste nuove minacce.
In conclusione, l'ingegneria sociale rappresenta una minaccia significativa per la sicurezza informatica delle aziende. Tuttavia, con la giusta formazione degli utenti, il controllo degli accessi, il monitoraggio dell'attività degli utenti, la protezione dei dispositivi e la verifica delle identità, le aziende possono ridurre notevolmente il rischio di attacchi di ingegneria sociale. Le aziende devono essere costantemente attente alle nuove tecniche utilizzate dagli hacker e adottare misure di sicurezza appropriate per proteggere le loro informazioni sensibili.
Gli attacchi di Cross-site scripting, comunemente noti come attacchi XSS, sono tra i più comuni attacchi informatici che si verificano sul web. Questi attacchi sono stati descritti per la prima volta nel 2000, e da allora sono diventati sempre più comuni. In questo articolo, esploreremo cos'è un attacco XSS, come funziona e come puoi proteggerti.
Cos'è un attacco XSS? Un attacco XSS si verifica quando un malintenzionato inserisce codice maligno in una pagina web. Questo codice maligno può quindi essere eseguito quando un utente visualizza la pagina web, consentendo al malintenzionato di accedere alle informazioni dell'utente o di eseguire azioni in nome dell'utente.
Gli attacchi XSS sono divisi in tre categorie principali: Stored, Reflected e DOM-based.
Come funziona un attacco XSS? Gli attacchi XSS si verificano quando un malintenzionato sfrutta una vulnerabilità in una pagina web per inserire codice maligno. Ci sono diversi modi in cui questo può accadere, ma uno dei metodi più comuni è l'utilizzo di input utente non sanificato.
Ad esempio, supponiamo che un sito web consenta agli utenti di inserire commenti. Se il sito web non sanifica i commenti degli utenti, un malintenzionato potrebbe inserire del codice HTML maligno all'interno del commento. Quando un utente visualizza il commento infetto, il codice maligno viene eseguito e può causare danni significativi.
In genere, gli attacchi XSS richiedono l'utilizzo di script lato client, come JavaScript o VBScript, ma possono anche utilizzare altri tipi di script, come ActiveX o Flash.
Come puoi proteggerti dagli attacchi XSS? Ci sono diversi modi per proteggerti dagli attacchi XSS, tra cui:
Inoltre, è importante educare gli utenti del tuo sito web sui pericoli degli attacchi XSS e su come proteggersi. Ad esempio, potresti pubblicare un avviso sui rischi degli attacchi XSS e su come gli utenti possono proteggersi, o includere queste informazioni nella tua politica sulla privacy o nei termini e condizioni del tuo sito web.
In conclusione, gli attacchi XSS sono un pericolo comune per i siti web. Tuttavia, seguendo le migliori pratiche di sicurezza e utilizzando gli strumenti giusti, è possibile proteggere il tuo sito web dagli attacchi XSS e mantenere le informazioni dei tuoi utenti al sicuro.
Anche senza bisogno di arrivare nel Metaverso, possiamo godere di alcuni indiscutibili vantaggi della virtualità.
Ad esempio, le decorazioni natalizie: per chi ha un negozio online non serve andare a comprare palline, abete rosso, luci e folletti da appendere agli scaffali, ma è sufficiente decorare l’e-commerce con strumenti comodi, rapidi e ovviamente virtuali.
Vediamo alcuni di quelli che fanno più effetto, per l’avvento, le feste natalizie, e per l’anno nuovo.
Anche per chi si sente il Grinch e non ama lo spirito del Natale, è d’obbligo una valutazione di marketing: secondo un’indagine di Confcommercio realizzata prima del Natale 2022, si stima che tre italiani su quattro faranno i regali di Natale, e di questi il 64,6% sarà acquistato online.
Si tratta di cifre importanti, che chi ha uno shop non può ignorare, soprattutto in alcuni settori. A tal proposito, scopriamo dalla stessa indagine che i prodotti enogastronomici sono i più quotati (70%), mentre al secondo posto abbiamo i giocattoli (49%), i libri ed ebook (48%), quindi l’abbigliamento (47%) e infine i prodotti per la cura della persona (41%).
Quindi, se non obbligatorio, diventa fortemente consigliato sistemare il proprio e-commerce e renderlo non solo rapido, funzionale e operativo, correggendo eventuali problemi con ordini e pagamenti… ma diventa anche di capitale importanza trovare un buon addobbo natalizio!
Infatti, dare una veste gradevole al proprio negozio online consente di accodarsi al clima di festa e migliorare il proprio funnel di vendita.
Gli sviluppatori si sono sbizzarriti e hanno negli anni prodotto moltissimi strumenti per decorare un e-commerce. Dal conto alla rovescia per la fine dell’anno, alle grafiche a tema dell’ultimo dell’anno, al calendario dell’Avvento.
Qui abbiamo selezionato quelli che secondo noi sono più simpatici, interattivi e funzionali, nel rispetto della UX dell’utente e della sua esperienza d’acquisto.
I plugin e i temi preconfezionati sono belli e funzionali (a volte non proprio rapidi), ma hanno tutti una controindicazione: sono ripetitivi. Infatti, dato che sono accessibili a tutti, è possibile che il tuo cliente abbia visto le stesse decorazioni sullo shop di qualcun altro.
Nulla di peggio, se vuoi comunicare originalità, e se vuoi trasmettere all’utente l’engagement necessario per comprare i tuoi prodotti, che dovrebbero apparirgli come unici!
Uno sviluppatore invece crea a partire dalla tua idea, e non è possibile trovarla replicata in un altro negozio online.
C’è un altro grande vantaggio di assumere un web designer che si occupi del tuo e-commerce o della tua app sotto le feste natalizie e di Capodanno: che se hai delle idee creative in mente, lo sviluppatore le rispetterà alla lettera, dando al tuo e-commerce proprio la forma e il tono che pensavi.
Non aver timore a raccontarci il tuo design preferito per le feste: che siano fiocchi di neve o renne, ti aiuteremo senza timore e in poco tempo!
Non pensarci due volte: contatta il team creativo di Pizero!
Se hai un sito in WordPress, trovare un plugin o una funzionalità aggiuntiva che trasformi il tuo e-commerce in un inno al Natale sarà ancora più semplice.
Quindi, partiamo dall’inizio delle feste natalizie, quando le abitudini di consumo medie sono ancora stabili, e l’acquirente medio comincia a farsi delle vaghe idee su come spenderà il proprio budget di regali.
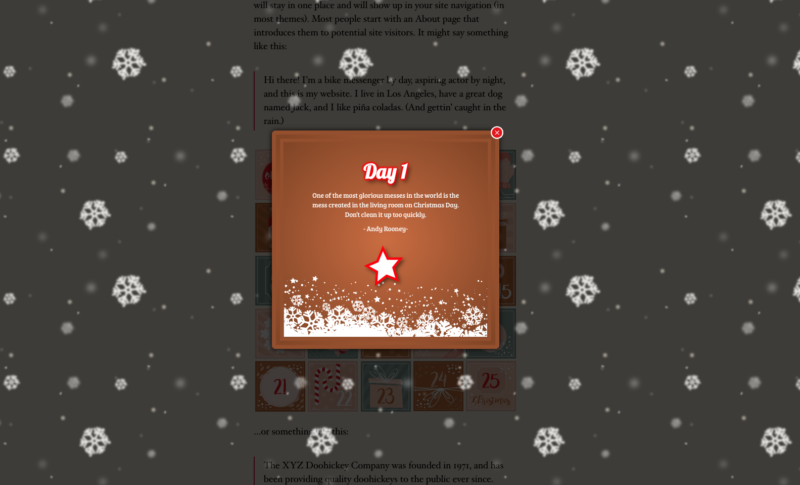
Qui entrano in gioco i plugin del calendario dell’avvento, ad esempio Santapress: si tratta di un plugin pronto all’uso, rapido e che agisce nel rispetto del GDPR, ma soprattutto di facile installazione.

Santapress consente di fare un piccolo regalo al giorno per chi è già un utente del tuo e-commerce, oltre a modificare la grafica del negozio online con alcuni temi natalizi, come la caduta di fiocchi di neve, oppure un tema generico rosso.
Contiene diverse funzionalità aggiuntive, che si integrano al tuo shop senza appesantirlo troppo.
Non tutti vogliono creare un tema prettamente natalizio, anche perché cosa ne facciamo dopo il 25 dicembre di ogni anno?
Potrebbe essere più saggio cercare un tema adatto al clima festivo in generale, ad esempio dei fuochi d’artificio che esplodono sullo schermo, magari quando viene effettuato un ordine. Per ottenere questo effetto abbiamo un plugin comodo e leggero, di facilissima installazione se il tuo sito è in WordPress: il plugin è Rocket Fireworks, seguito a ruota da Confetti Fall Animation, se vuoi un tocco più dolce e meno da ultimo dell’anno.

Avevi pensato alla classica neve che cade, come se il tuo shop fosse in una pallina di vetro in un negozio di souvenir di qualche località esotica?
Può sembrare un’idea scontata, ma può anche diventare il tuo punto di forza, se personalizzi la caduta di oggetti a seconda della stagione. Lo puoi fare comodamente con il plugin Weather Effect, che fa scendere a pioggia sui tuoi prodotti: fiocchi di neve, caramelle, cuoricini di san Valentino, foglie autunnali, fiori primaverili.
Il tuo utente non si annoierà di certo, e non avrai bisogno di fare uscire un nuovo prodotto per ogni stagione per incentivare l’acquisto.
Se invece vuoi concentrarti solo sulla neve, sono molto funzionali e simpatici WP Snowfall e WP Snowstorm, e il semplice Xmas Snow.
Un tema natalizio statico potrebbe sembrare l’idea più scontata di tutte. Ma in fondo non tutti gli e-commerce sono uguali, e c’è chi preferisce non sovraccaricare l’occhio dei propri utenti, ma mantenere una certa sobrietà anche durante le feste. In fondo, ci sono tante strategie di promozione diverse, e non tutti i prodotti hanno lo stesso target di utenza!
Se stai cercando un tema natalizio statico e se hai una certa dimestichezza con lo sviluppo web, il consiglio è sempre quello di andare a lavorare direttamente sul .CSS e creare in autonomia le decorazioni di cui hai bisogno.
Che sia una slitta di Babbo Natale all’angolo dello schermo o un cambio del colore di tutti i font, ma anche un cambio di background, oppure un messaggio di auguri al termine di ogni acquisto.
Puoi realizzare queste piccole modifiche in autonomia e con poche righe di codice e competenze grafiche di base.
E se preferisci affidarti a un tool, ti suggeriamo Festively Theme, molto versatile grazie alle sue diverse opzioni di personalizzazione.

È molto leggero ed essenziale anche Christmas Shop, un tema piuttosto sobrio e natalizio in modo tradizionale, che si adatta specificamente alle esigenze di un e-commerce.
La gamification è sempre una buona idea, quando si tratta di generare nuovi lead o di mantenere alto l’engagement dei propri clienti.
I gratta e vinci che puoi generare con il plugin Scratch & Win sono nati per rispondere a questa esigenza: puoi decidere un montepremi, personalizzare le card da grattare e personalizzare il messaggio di vincita, il tutto rigorosamente a tema natalizio o di Capodanno.
Scegli il numero massimo di biglietti da vendere o dare in omaggio ai tuoi utenti… e che il gratta e vinci abbia inizio!
Oggi sempre più utenti scelgono di non fare un regalo fisico il rischio di sbagliarsi è alto, e ciò costringe il destinatario del regalo a doversi accollare la ricerca del negozio e il cambio o reso della merce. O peggio, costringe chi ha ricevuto il regalo a tenersi anche un oggetto che non è gradito.
Ecco perché la gift card salva ogni festa, comprese quelle di Natale e Capodanno: potresti creare delle gift card personalizzate a tema di feste natalizie, che i tuoi utenti possono regalare ai loro amici con una minima personalizzazione. C’è ad esempio il plugin Gift Cards, gestibile anche con un comoda integrazione a Woocommerce.
Un’alternativa sono i codici sconto, che puoi inviare direttamente ai clienti che hanno già condiviso con te i loro dati personali.
Le idee sono tante, non resta che sbizzarrirsi e trovare quella più adatta al tuo e-commerce.
E se vuoi dedicarti alla famiglia e al divertimento e delegare la scelta, il team Pizero può assisterti su tutta la linea.
Rendi il tuo e-commerce un tripudio di gioia!
Di recente un’intelligenza artificiale è riuscita a ricreare una conversazione infinita mimando il modo di parlare e di ragionare di due filosofi. Questo è un esempio lampante del punto di sofisticazione a cui è arrivata l’intelligenza artificiale: non solo intelligenza robotica per svolgere piccoli compiti quotidiani come sollevare oggetti e aprire cassetti, o monitorare l’andamento della produzione aziendale, ma anche vera e propria produzione artistica.
La creazione di immagini da parte dell’IA è solo l’ultima frontiera di questo progresso inarrestabile: una macchina è oggi in grado di creare immagini bellissime e dettagliate, per qualcuno indistinguibili da quelle ideate da un digital artist.
Qualcuno potrebbe obiettare che un critico d’arte riconoscerebbe la differenza… Forse è vero, ma è anche capitato che una IA abbia ingannato l’essere umano e sia riuscita a vincere un concorso artistico.
Se andiamo oltre l’aspetto prettamente artistico, vediamo moltissimi vantaggi pratici correlati alla possibilità di creare in modo automatico e su larga scala delle nuove immagini. Ne beneficerà per prima la produzione di massa di opere di fantasia: parliamo delle foto stock, o delle illustrazioni per fumetti o libri, che possono essere create partendo da un semplice input testuale.
Il digital artist non dovrà più creare ogni singolo frame o disegno, commissionando poi a degli apprendisti o a dei tecnici la riproduzione su larga scala di questo modello.
In alcuni casi, soprattutto per personaggi secondari o scenari meno importanti e ripetitivi, non dovrà nemmeno più inventare da capo la figura: basteranno alcuni input testuali.
Insomma, grazie all’IA e al suo livello di creatività e dettaglio, ora è possibile delegare i compiti più meccanici della produzione artistica a un computer.
Ma un ampio ventaglio di applicazioni si spalanca se pensiamo che l’IA può essere anche istruita a modificare delle immagini esistenti.
Pensiamo all’immane lavoro di correzione di una serie di immagini, che magari hanno solo bisogno di una piccola modifica. Ad esempio, potrebbe trattarsi di immagini aziendali con un logo, o di illustrazione e fumetto. L’IA può tornare utile anche se volessimo applicare una qualche forma di censura grafica a una serie di immagini contenenti dati sensibili - pensiamo alle fotografie contenenti dei numeri di targa di veicoli, ad esempio, o dei lineamenti di minori.
Ma come riesce il computer a modificare le immagini intuendo esattamente l’istruzione ricevuta?
E soprattutto: come può a mettere in atto il complesso e delicato processo della creazione?
Se vogliamo, il computer fa come i grandi pittori dell’antichità: va a bottega e impara dai migliori, grazie al machine learning.
Il machine learning o apprendimento automatico è considerato un settore del più ampio campo dell’intelligenza artificiale.
Lo scopo principale del machine learning è creare algoritmi in grado di trovare degli schemi di comportamento comune in una serie di dati - all’incirca come fa un modello statistico. Nel settore informatico il machine learning si applica a computer che devono imparare dai dati in maniera autonoma, senza necessità di ricevere istruzioni esplicite.
Il machine learning non si usa solo per modificare e creare immagini, ma anche in medicina, oppure nel riconoscimento vocale e testuale.
I suoi effetti sono a volte piuttosto inquietanti, come nel caso di un artista digitale che ha istruito l’intelligenza artificiale a raccontare la storia dell’evoluzione. Dopo la scimmia e l’Homo Sapiens Sapiens, l’IA ha inserito un cyborg, come ultimo anello dell’evoluzione umana.
Il tool era stato istruito a creare delle immagini che rappresentassero la storia dell’evoluzione, ma il risultato è stato percepito come piuttosto inquietante. Va ricordato che l’IA non ha “pensato” all’input da sola: in ogni fase dello sviluppo dell’uomo, il digital artist creatore del video ha “istruito” testualmente il tool, e questo ha poi creato le immagini e le ha sequenziate in un video. Quindi, anche se rimane un’immagine forse disturbante, va ricordato che è stato l’artista a parlare di robot umanoidi, e quindi per ora nessuna rivoluzione dei robot è in atto, per ora.
La notizia positiva per chi si vuole cimentare in prima persona con questo genere di creazioni è che esistono diversi tool, anche online, per generare immagini con l’intelligenza artificiale.
Li abbiamo raccolti qui di seguito elencando le caratteristiche e i punti di forza per chi si diverte, chi lavora nel campo della creazione di contenuti e NFT, per gli sviluppatori ma anche per gli imprenditori online che vogliono integrare l’IA ai propri software o app tramite API.
La maggior parte dei tool inseriti in questa lista funziona tramite input testuale.
Consiglio: se vuoi ottenere un’immagine più dettagliata e simile a quello che hai in mente, di consultare delle guide online su come inserire dei prompt comprensibili per il software scelto.
Buon divertimento!
Ideale per: generare immagini di altissima qualità
Input: testuale
Costo: gratis per le prime 25 immagini, dopodiché occorre sottoscrivere un abbonamento (a partire da 10$ / mese).
Midjourney ha una grandissima qualità nella resa di base delle immagini. Funziona tramite dei bot con cui interagire tramite una chat nell’app Discord. Essendo un software non ancora distribuito, per provarlo serve registrarsi alla lista d’attesa linkata sopra e aspettare di ricevere un invito. Alla fine del periodo di prova, ti verranno proposti dei piani di abbonamento di vari prezzi, per poter continuare a usare il software.
Si tratta del miglior tool in assoluto per la generazione di immagini complesse e di rilevante valore artistico, come dimostra il fatto che un’immagine generata con Midjourney abbia vinto un concorso d’arte.
Ideale per: modificare dettagli di immagini
Input: testuale
Costo: gratis, se usato con ChatGPT.
Dall-E 3 è un progetto aperto di IA che si concretizza in un software disponibile solo su invito, oppure iscrivendosi alla lista d’attesa linkata sopra.
Un software all’avanguardia, che consente di creare 4 immagini alla volta di altissima qualità, ma soprattutto che consente di prendere un’immagine, selezionarne una porzione e dare indicazioni testuali al software per modificare unicamente quella porzione di immagine.
Una caratteristica all’avanguardia, che semplifica gran parte del lavoro del digital artist.
Ideale per: chi vuole generare arte NFT
Input: immagini
Costo: per immagini con watermark il tool è gratis. Per rimuovere il watermark gli abbonamenti partono da 8,99$ al mese.
Fotor Go Art è una piattaforma utilissima per chi vuole lanciarsi nel mercato NFT. Qui infatti a seguito di un comodo input testuale non solo l’IA genera delle immagini gradevoli e ricche di dettagli, ma le può anche convertire in NFT vendibili sul mercato internazionale.
Fotor consente anche a chi non sa sviluppare o creare arte digitale di cimentarsi con la creazione artistica in modo intuitivo.
Ideale per: copywriter e creatori di contenuti web
Input: testo, immagine
Costo: Piano gratuito, oppure piano base a partire da 10$
L’aspetto più interessante di Photosonic è la grande varietà di stili artistici e tecniche diverse.
Photosonic infatti offre una varietà notevole di immagini output, e questo lo rende adatto per chi crea contenuti web e non vuole rischiare di creare un’immagine non originale.
Ideale per: chi vuole provare l’IA a tutto tondo
Input: input testuale
Costo: da 20$ al mese. Non esistono piani gratuiti.
Jasper Art è estremamente intuitivo e contiene anche dei facili tutorial per impostare l’output finale delle immagini. È possibile generare 4 immagini alla volta, scegliendone lo stile, il “mood” e gli artisti di riferimento, e altri elementi simili.
È un tool disponibile online, e accetta input anche in italiano, anche se in inglese comprende testi più complessi.
Oltre a fornire il servizio di immagini, Jasper Art consente di creare dei testi.
Ideale per: chi vuole fedeltà all’immagine d’origine, ma anche uno stile di output ben definito
Input: immagine e testo
Costo: freemium, oppure da 8,99$ al mese
Oltre ad essere molto avanzato nell’intuizione dei comandi testuali, Artbreeder consente di tracciare un’immagine grezza da cui l’IA può prendere spunto per creare il risultato finale. È un tool forse meno intuitivo dei precedenti, ma consente di dare istruzioni più dettagliate all’IA per ottenere esattamente il genere di immagine che si ha in mente.
Ideale per: gli sviluppatori Python
Input: codice Python
Costo: gratis
Big Sleep è una repository, che richiede una conoscenza specifica del linguaggio di programmazione Python (la trovi su Github).
Dopo aver installato Big Sleep con
<pip install big-sleep>
è possibile creare il file per ottenere l’immagine finale:
<from big_sleep import Imagine dream = Imagine( � � � � text = "Pizero logo", � � � � lr = 5e-2, � � � � save_every = 10, � � � � save_progress = True ) dream() >
Il risultato non ha la stessa definizione e creatività di altre IA come quelle di Jasper Art o di MidJourney, però può essere utile avere delle API da integrare a altre webapp o software, o progetti.
Se hai dovuto sviluppare un sito web WordPress ti è sicuramente capitato di aver a che fare almeno una volta con il tema child.
Se non è mai successo, possiamo già farti uno spoiler: il tuo sito ha bisogno di una modifica immediata, perché stiamo parlando di una funzionalità fondamentale.
Il tema child è infatti uno dei modi migliori per gestire le variazioni al tema del tuo sito in modo da facilitare la manutenzione futura, ma soprattutto in modo da non rischiare di perdere tutte le modifiche che hai fatto nel corso del tempo al tema originale.
Tutto può succedere quando si parla di sviluppo web e gli imprevisti sono dietro l’angolo.
Non vogliamo che il lavoro di giorni e giorni di sviluppo venga spazzato via da un banale incidente, no?
Se sei d’accordo, allora è il momento di parlare seriamente di cos’è un tema child e perché è un connotato fondamentale di qualsiasi portale o e-commerce serio.
Si dice tema child o “tema figlio” il tema che viene creato a copia perfetta del tema principale o “tema parent”, e che come una copia di sicurezza consente di effettuare modifiche e aggiornamenti senza però perdere elementi del tema originale.
In sostanza, alla creazione del sito si imposta un tema, il cosiddetto tema parent. Questo tema, che si compone di singoli file, rimarrà invariato con tutto il contenuto creato la prima volta.
Le successive modifiche e integrazioni verranno invece applicate a un altro set di dati: il tema child, copia perfetta del tema parent.
In sostanza, il tema child serve nel momento in cui gli sviluppatori rilasciano un aggiornamento del tema e rendono necessaria l’installazione di nuovo materiale sul tuo sito. Il problema di chi non ha un tema figlio è che queste modifiche sovrascrivono i file esistenti, rischiando quindi di cancellare ad esempio le modifiche che i tuoi sviluppatori avevano fatto nel tempo.
Potresti aver scritto decine di righe nel CSS, e un semplice aggiornamento rischia di sovrascriverle!
Per questo motivo le modifiche in CSS e PHP vengono fatte solo sul tema child di WordPress, e gli aggiornamenti non le sovrascrivono, dato che vengono effettuati solo sul tema parent, ma le completano.
Si scongiura, così facendo, l’eventuale cancellazione di dati.
In alcuni casi, il tema WordPress che stai scegliendo contiene già il doppio tema.
Se invece il tema che hai scelto non dichiara espressamente questa opzione, dovrai creare (o dovrà farlo il tuo sviluppatore) un tema child da zero.
Ecco i due modi principali per creare un tema child:
Esiste un plugin quasi per ogni cosa, e il tema child non fa eccezione. Con il plugin Child Theme Configurator è possibile creare automaticamente un tema child, senza bisogno di mettere mano a cartelle, codice e quant’altro.
Purtroppo si tratta di una soluzione non ottimale, che appesantisce le performance del sito e che consente un grado di personalizzazione e di intervento lievemente inferiore rispetto all’opzione successiva.
Ha comunque il vantaggio di essere un’operazione molto facile, perché il plugin offre una sorta di procedura guidata di compilazione e di attivazione anche per chi non è avvezzo al web design.
In generale creare un tema child in WordPress tramite plugin è consigliabile più per i blogger e i privati cittadini, mentre un’azienda che vuole un sito serio e con performance competitive dovrebbe rivolgersi a uno sviluppatore, che creerà il tema child nella modalità che vedremo tra poco.
Per creare la cartella del tema child:
Dopo aver creato la cartella è il momento di inserire al suo interno il file CSS. Qui sono contenute tutte le informazioni sullo stile del tema, i colori, le spaziature, la forma e l’ombreggiatura delle sezioni delle pagine, il tipo di font e molto altro.
Per creare un file CSS:
/*
Theme Name: Twenty Twenty Two Child
Theme URI: http://example.com/
Description: Tema Child per il Twenty Twenty Two
Author:
Author URI: http://example.com/about/
Template: twentytwentytwo
Version:
*/
Il foglio di stile è stato creato, è il momento di conferirgli lo stesso stile del tema parent.
Ci sono due strade:
1) Import
Oggi si sconsiglia generalmente di importare il CSS, perché questo tende a peggiorare le performance del sito.
2) Creazione del file functions
Apri il file con un editor di testo e incolla questo codice:
<?php
add_action( 'wp_enqueue_scripts',
'enqueue_parent_theme_style' );
function enqueue_parent_theme_style()
{
wp_enqueue_style( 'parent-style',
get_template_directory_uri().'/style.css' );
}
WordPress è il CMS più diffuso per un motivo: è comodo, rapido e intuitivo, e non fa perdere tempo girovagando alla ricerca di una funzione. In questo caso, per attivare i file che hai appena creato è sufficiente accedere alla bacheca WordPress del tuo nuovo sito, entrare in “Aspetto” e poi in “temi”.
Sarà sufficiente selezionare il tema che hai appena creato e installato. In tal modo lo attiverai e ti sarà possibile iniziare a fare le modifiche CSS e PHP che ti servono sul tema child, senza per questo rischiare di perdere tutto al prossimo aggiornamento.
Consiglio: è meglio effettuare un backup completo prima di fare ognuna delle operazioni elencate in questa guida!
Ultimo consiglio: a senti parlare di php e css un’ondata di sconforto ti ha assalito? Forse allora è il caso di rivolgersi a uno sviluppatore, e di evitare l’errore più comune del principiante: cancellare tutte le modifiche al sito, o peggio creare delle feature che non si sanno controllare e che rendono il sito pesante e/o poco usabile.
Per un’azienda le brutte figure non sono ammesse.
